Kariérní stránky jsou vaše vizitka. Jak postavit stránky, které jsou nejen funkční, snadné pro použití, ale i moderní? Každý rok se objevují nové trendy. Weby opouštějí tradiční rozvržení pomocí mřížky, která vás může omezovat v kreativitě.
Moderní stránky se snaží vtáhnout uživatele do webu pomocí chytrých funkcí. Pokud tedy chcete, aby váš web byl moderní, je potřeba sledovat, kam se trendy v tomto odvětví vyvíjí.
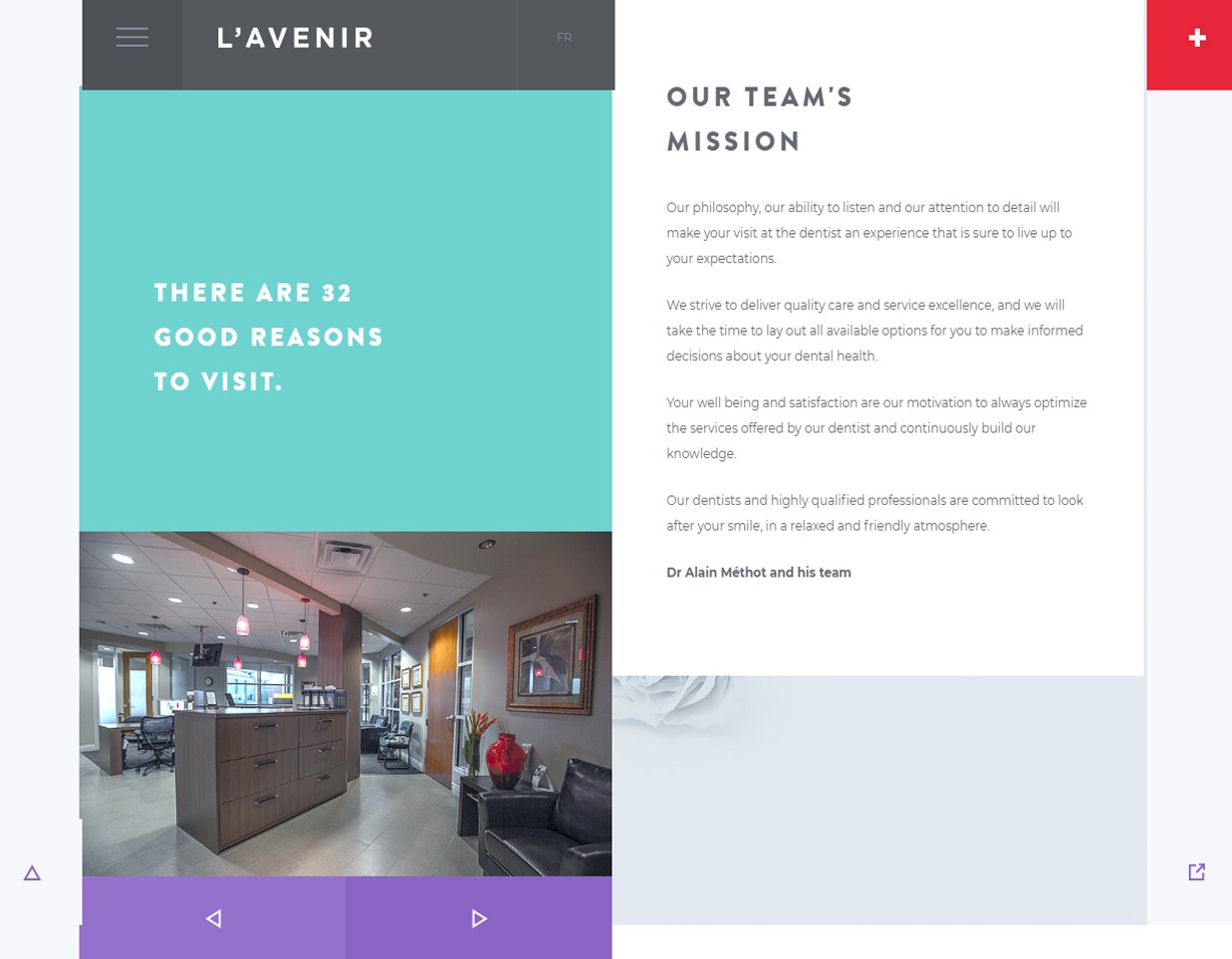
1. Hamburger prosím
Nebo rovnou celé menu. Trendem je hamburgerové menu, tím nemyslím to od McDonald’s. Hamburgerové menu někteří milují a někteří by ho raději poslali do křemíkového nebe. Přesto je dnes stále častěji používaným řešením, jak dosáhnout minimalistického vzhledu webových stránek.
Co to vlastně Hamburger menu je? Pro ty, kteří ještě netuší, je to pomůcka pro snadnější navigaci na responzivním webu. Název dostalo kvůli jednoduché podobě znázorněné třemi vodorovnými čarami.
Hamburger menu se dříve používalo hlavně u mobilních zařízení, dnes už jej ale najdete i na běžných desktopových verzích webu. Vzniklo nejen pro usnadnění práce návrhářů, ale také aby očistilo menu od položek, které se tam prostě nevejdou.
Přesto je potřeba brát ohled na to, že spousta uživatelů neví, co tato ikonka znamená. Proto se v poslední době nahrazuje tato ikonka slovem MENU, která stejně jako hamburger menu může mít stovky podob a je jen na vás, kterou podobu si vyberete. Že menu nemusí být nuda, to uvidíte na těchto příkladech.
2. Oživlý slider
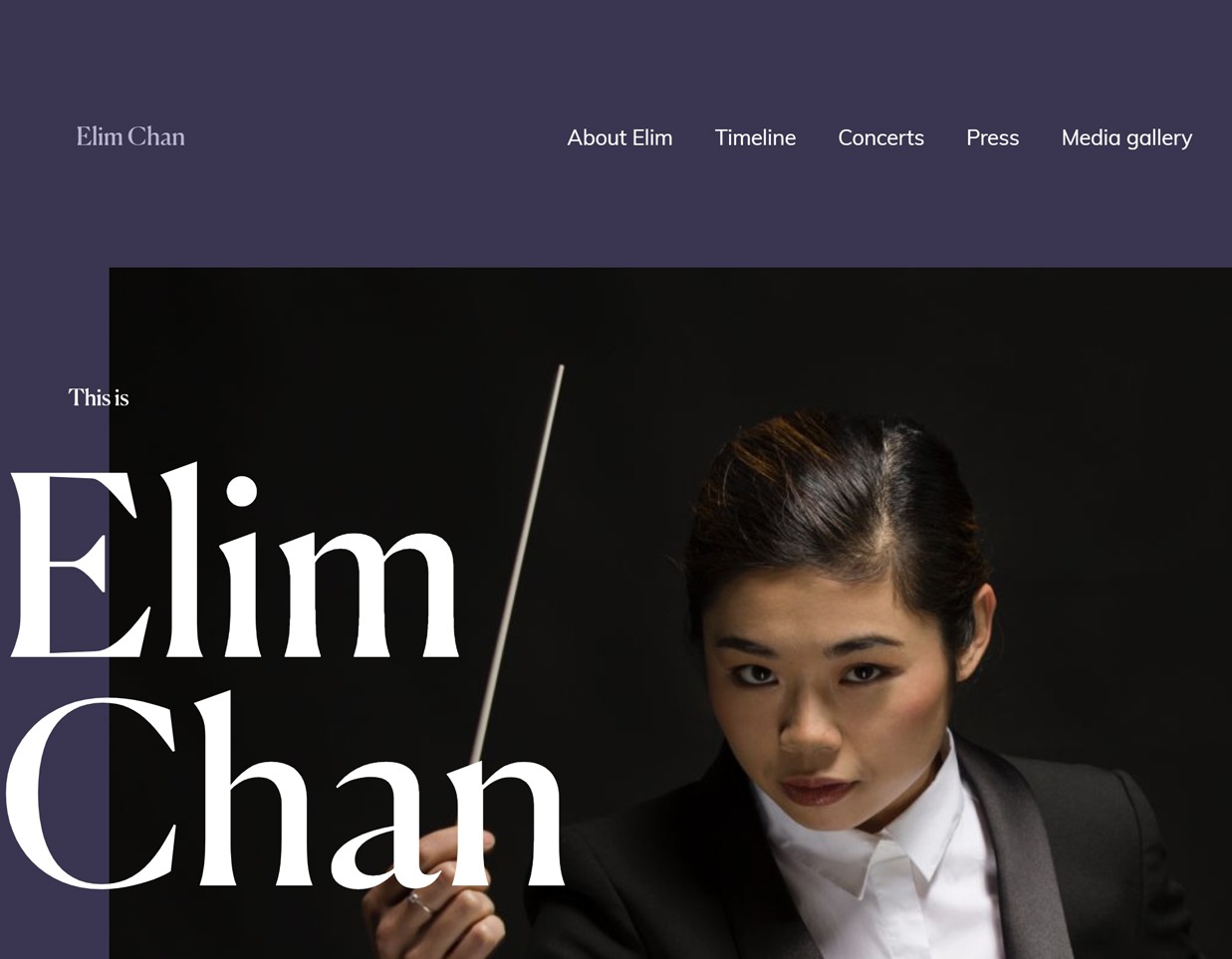
Další možností, jak vtáhnout uživatele do stránek, je využití prostoru slideru v záhlaví webu. V posledních letech dávají návrháři přednost animacím či používají parallax efekt při scrollování.
To, co je vidět čím dál víc, je video. Není divu, video umožňuje rychlejší prezentaci firemních výhod, snadno odkomunikuje informace o vašem produktu. Použitím videa se stávají vaše stránky dynamičtější a živější. Podle studií udržíte návštěvníky na stránkách zásadně déle a tím zvýšíte i konverzní poměr (počet reakcí uchazečů).
Novinkou je, že i Google Search vnímá pozitivně existenci stránek s video obsahem. Tyto stránky pak nadřazuje nad běžnými stránkami bez videoobsahu.
Tento trend má i své nevýhody. Videa, vzhledem ke svému formátu, mají tendence zpomalovat načítání stránek, a to pak může být problém ve vyhledávačích. Proto je důležité pamatovat na optimalizaci nejen obrázků, ale i videí.
3. Interaktivní animace
Animace má svůj smysl. Může zaujmout, dokáže upoutat pozornost uživatele, který pak věnuje pozornost konkrétním detailům.
Velkým trendem jsou tzv. mikro-animace. Mikro-animace zlepšují navigaci na webu, pomáhají informovat uživatele o tom, co má dělat, dávají mu vědět, co se zrovna na webových stránkách děje nebo kdy bude probíhající proces dokončen. Dělají vaše stránky emotivnější.
Pokud máte zajímavý produkt či informace, tak pamatujte, že návštěvník upřednostní zajímavě animovaný turorial o produktu před složitým vysvětlováním pomocí textu.
Animace vám pomůže vzbudit vizuální zájem a udrží delší pozornost návštěvníků. Využijte toho například při popisu podstaty vaší pracovní nabídky nebo průběhu náborového procesu.
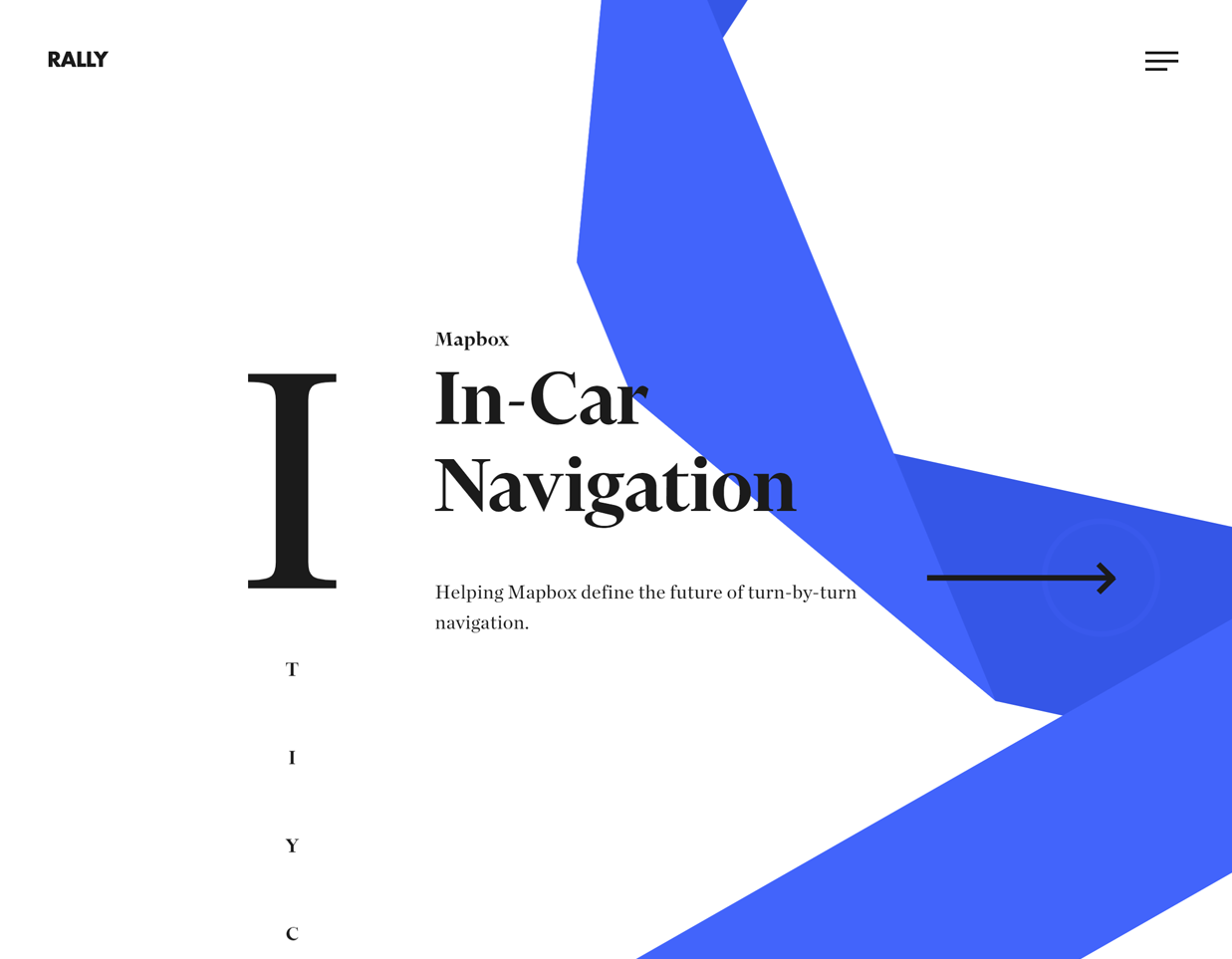
4. Parallax scrolling
Parallax není ve světě webdesignu nic nového. Tento efekt vtáhne diváka do webu za použití iluze pohybu objektů, které jsou v jedné linii, ale pohybují se různě rychle.
Na webových stránkách tak vytvoříte iluzi hloubky. Tento efekt zaujme diváka a vzbudí jeho zájem prozkoumat příběh, který jím vytvoříte. Správným použitím se stane vaše stránka nezapomenutelnou a jedinečnou.
5. Jednostránkové (mikro)weby
Se stále větší oblibou parallax scrollingu jdou ruku v ruce jednostránkové weby. Jejich obliba narůstá hlavně z důvodu nenáročnosti tvorby a provozu.
Navíc je prokázáno, že tyto stránky mají vysoký konverzní poměr. Pokud chcete rychle a stručně informovat uživatel o tom, kdo jste, co děláte a kde sídlíte, jsou pro vás mikrostránky jasnou volnou. Pomocí rolování nebo využitím navigace pomocí kotev se uživatel na těchto stránkách nikdy neztratí.
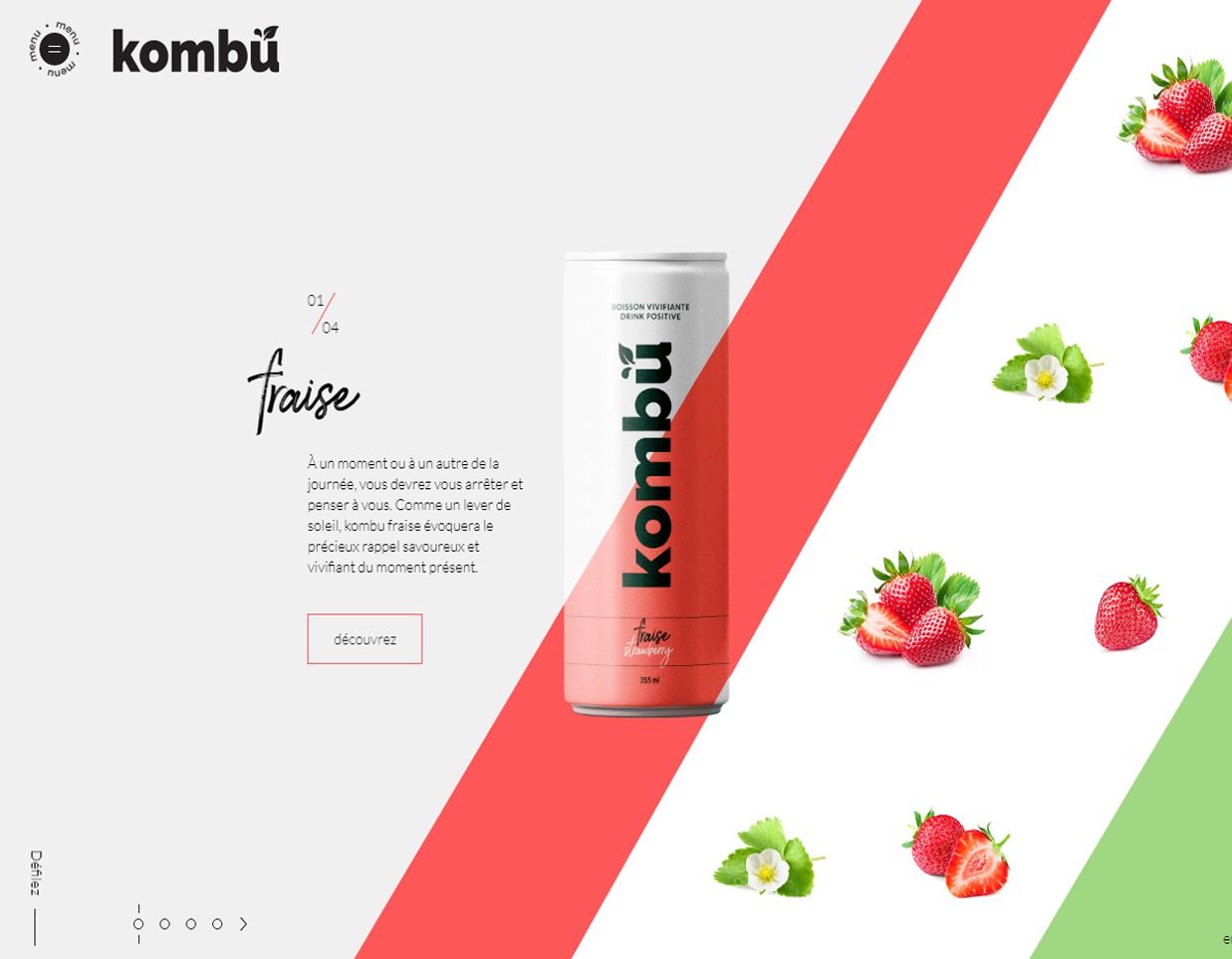
6. Jasné barvy a přechody (gradient)
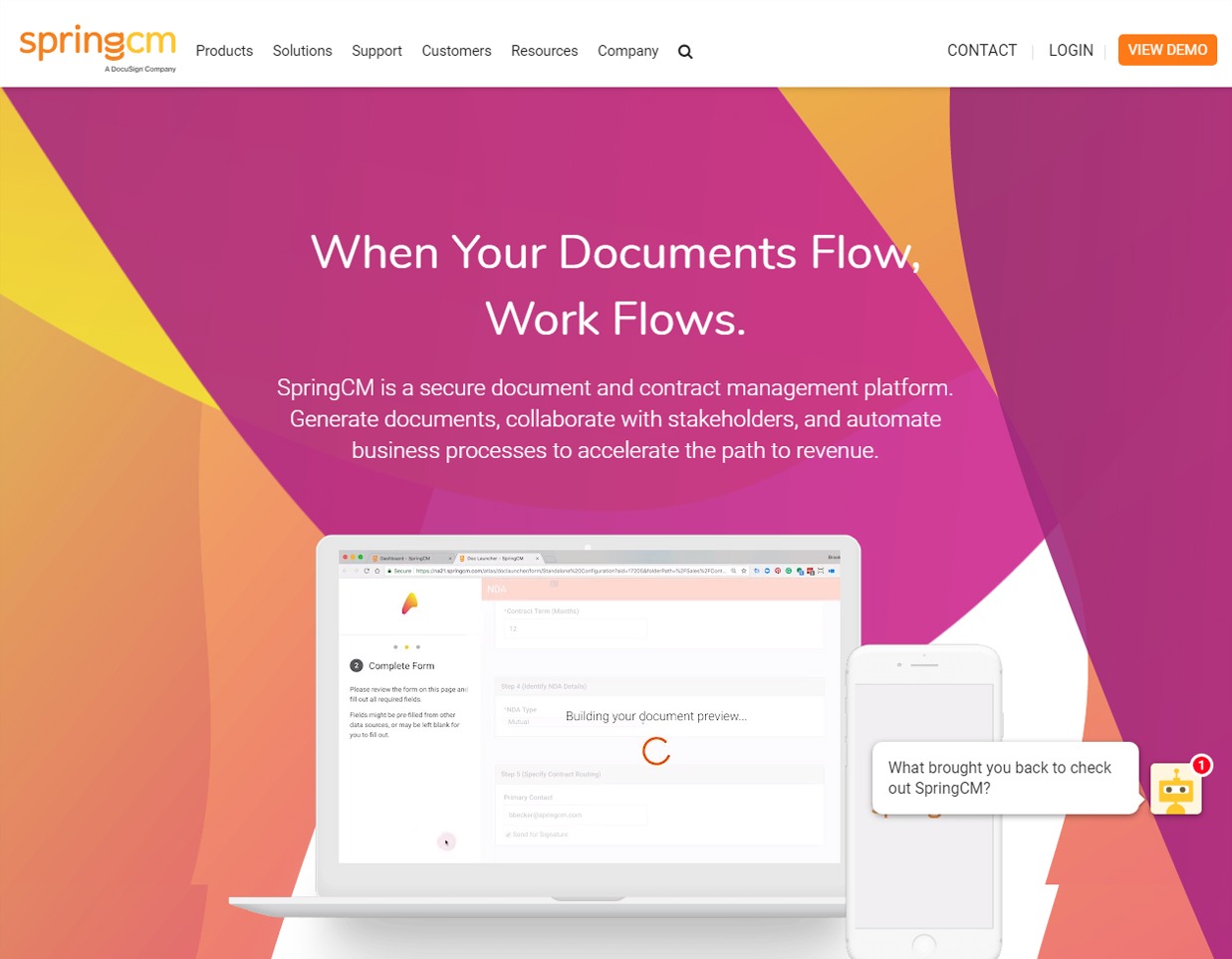
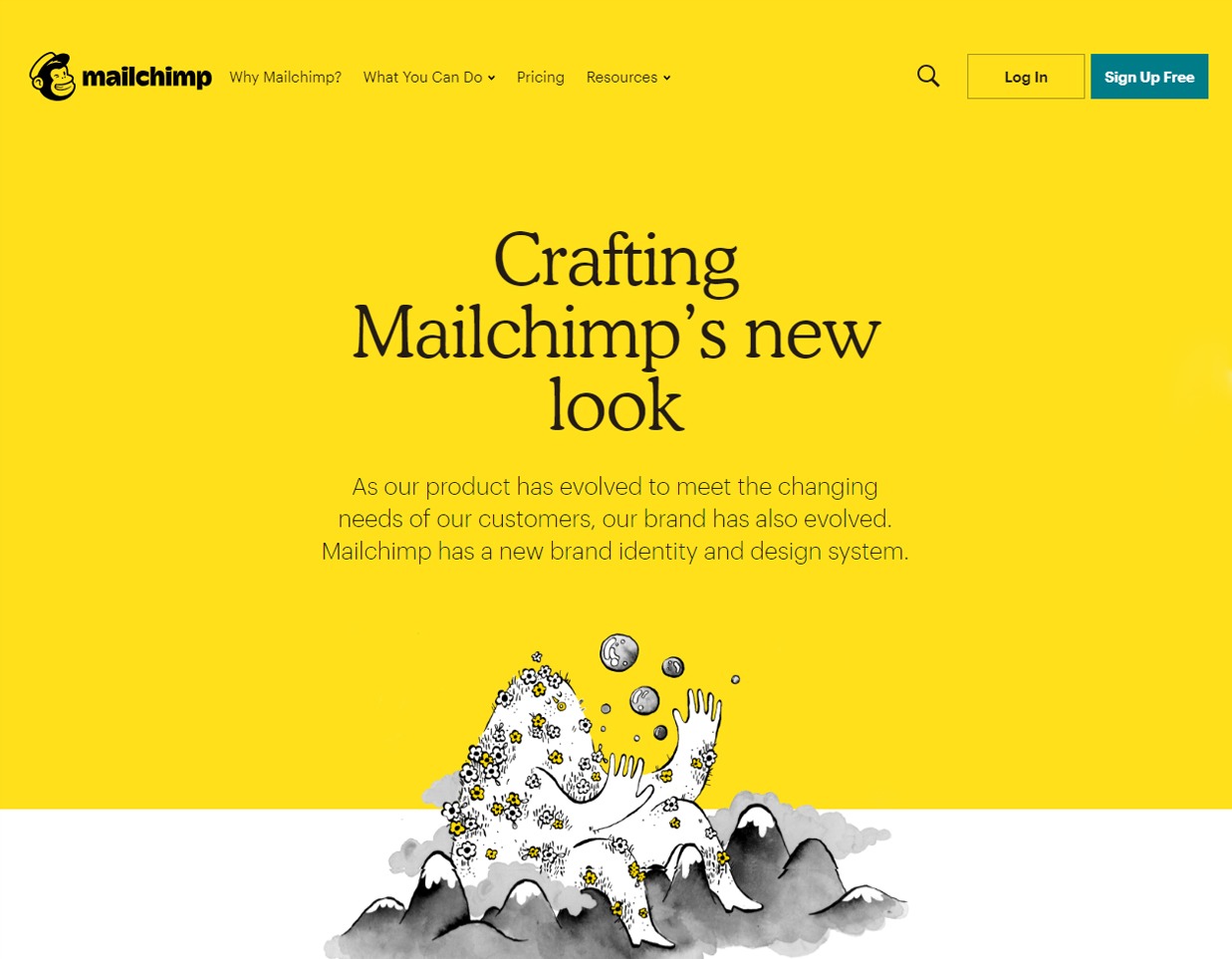
V letošním roce by měl narůstat počet webových stránek používajících černobílý design doplněný o různé odstíny jedné barvy. Tahle barevná kombinace ovšem není pro každého. Podívejme se raději na další trend, kterým je využití přechodů a jasných barev.
Přechody se používají v pozadí, ale i v obrázcích, které nejčastěji užívají dvojitý přechod. Stále častěji návrháři sahají i po vícebarevných přechodech. Tyto přechody se dají skvěle použít u organických tvarů, které lze kombinovat s geometrickými tvary, jako jsou oblouky, kruhy, čtverce, ale i s hladkými liniemi.
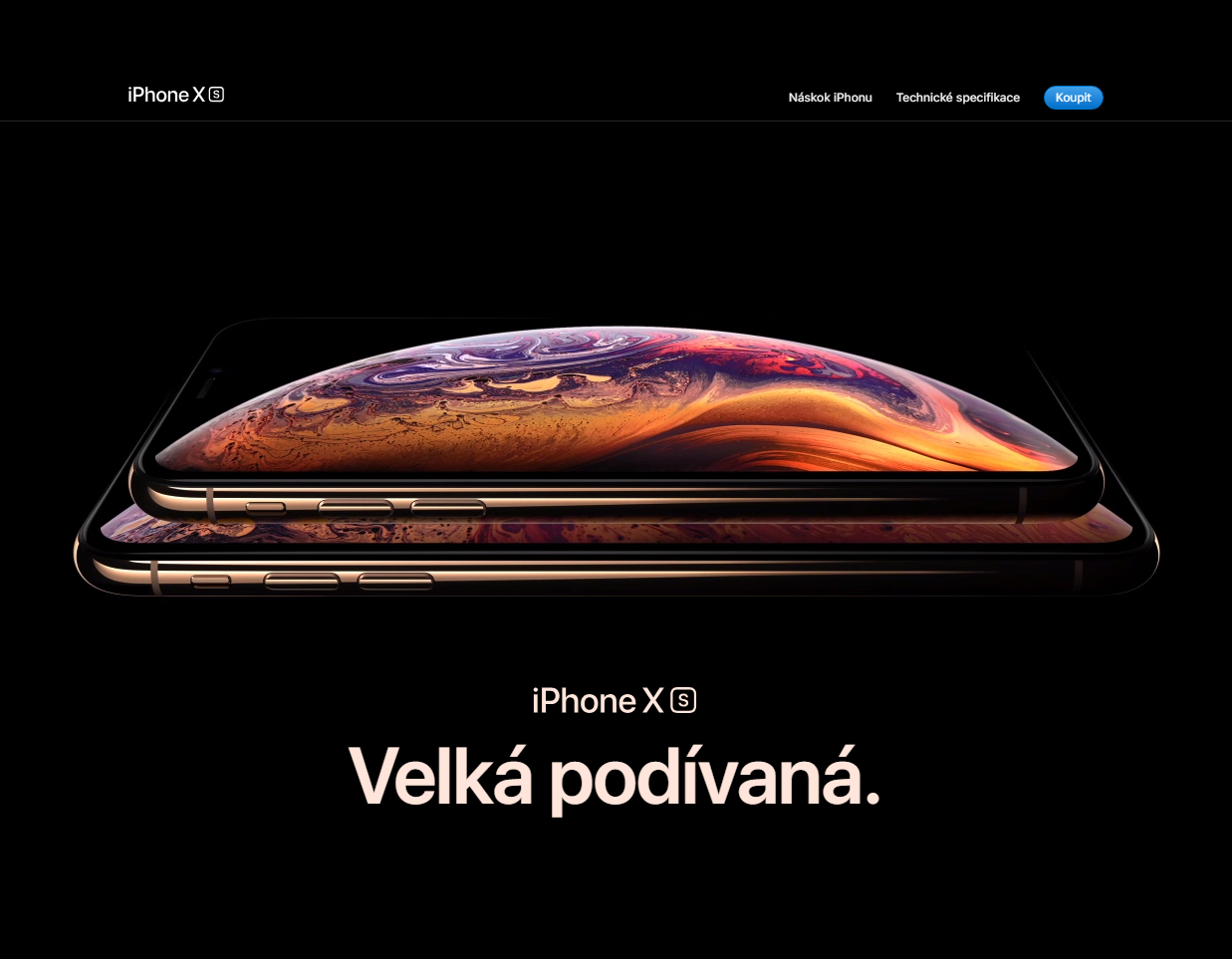
S jakými druhy přechodů se můžeme setkat? Nejčastěji s tzv. lineárními přechody, dále pak vícebarevnými přechody s nepravidelným mísením nebo s použitím gradientní mřížky, kterou s oblibou používá značka iPhone. Pro výběr barev webu existují užitečné nástroje, které umožní výběr předdefinovaných kombinací (např. Webgradients) nebo si pomocí nich můžete výběrem barev vytvářet vlastní přechody (Khroma AI).
Jen pro zajímavost: jaká je barva roku 2019 podle PANTONE? Vítězem se stala barva Living Coral, která hledá svou inspiraci v barevnosti korálů s lehkým nádechem do zlatavé barvy.
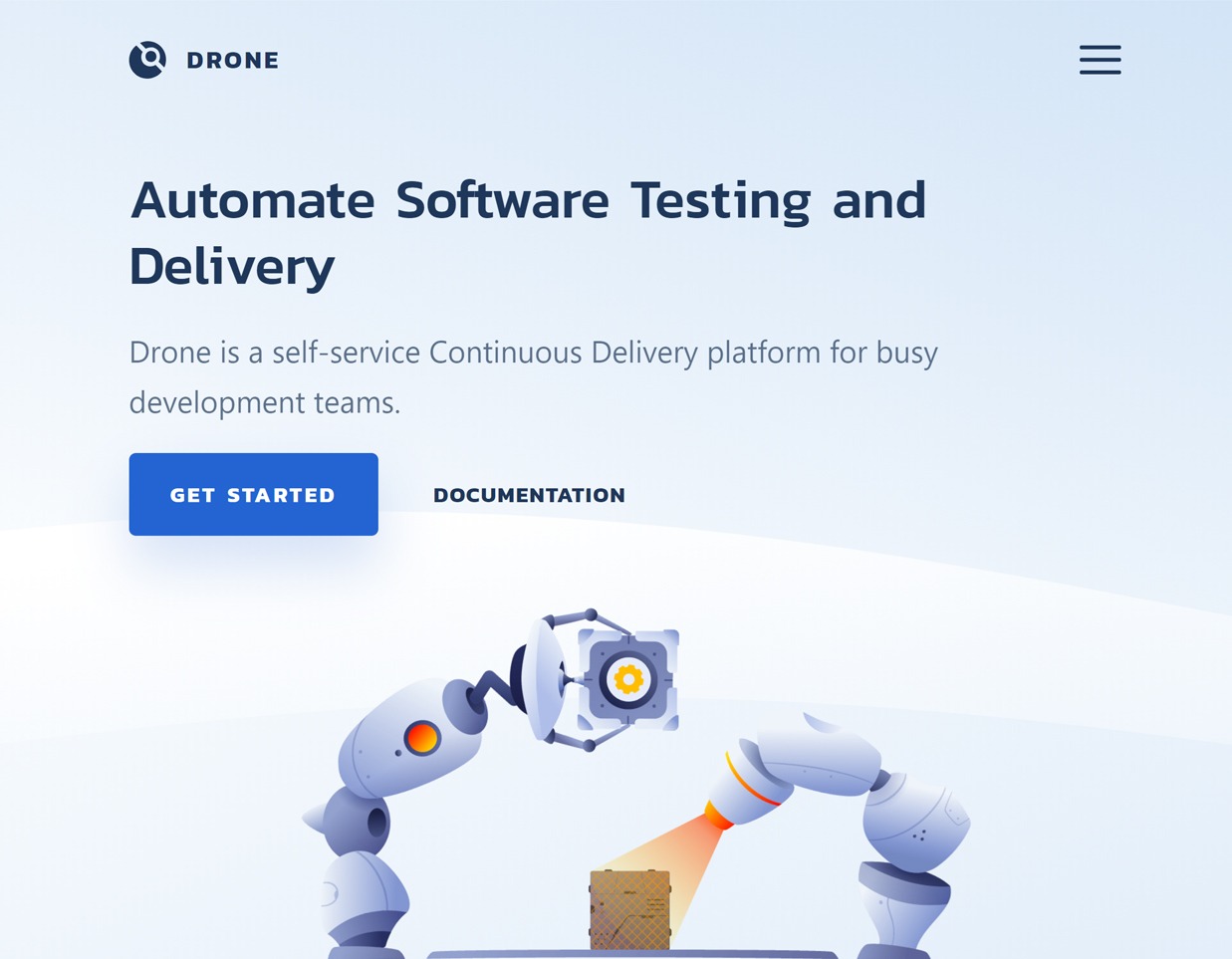
7. Flat design
Setkali jsme se s ním v minulosti a budeme se s ním setkávat i v budoucnosti. V poslední době je flat design nejrychleji se rozšiřující styl. A co to vlastně je flat design neboli plochý design? Je to styl stojící na minimalismu, přehlednosti, styl bez zbytečných zdobných prvků a stínů.
Má čistý vzhled, používá jasné barvy a dá se dobře uplatnit na webových stránkách, stejně tak ve dvourozměrné ilustraci či ikonách. Díky tomu poskytuje rychlou informaci o významu stránky, kterou každý snadno pochopí..
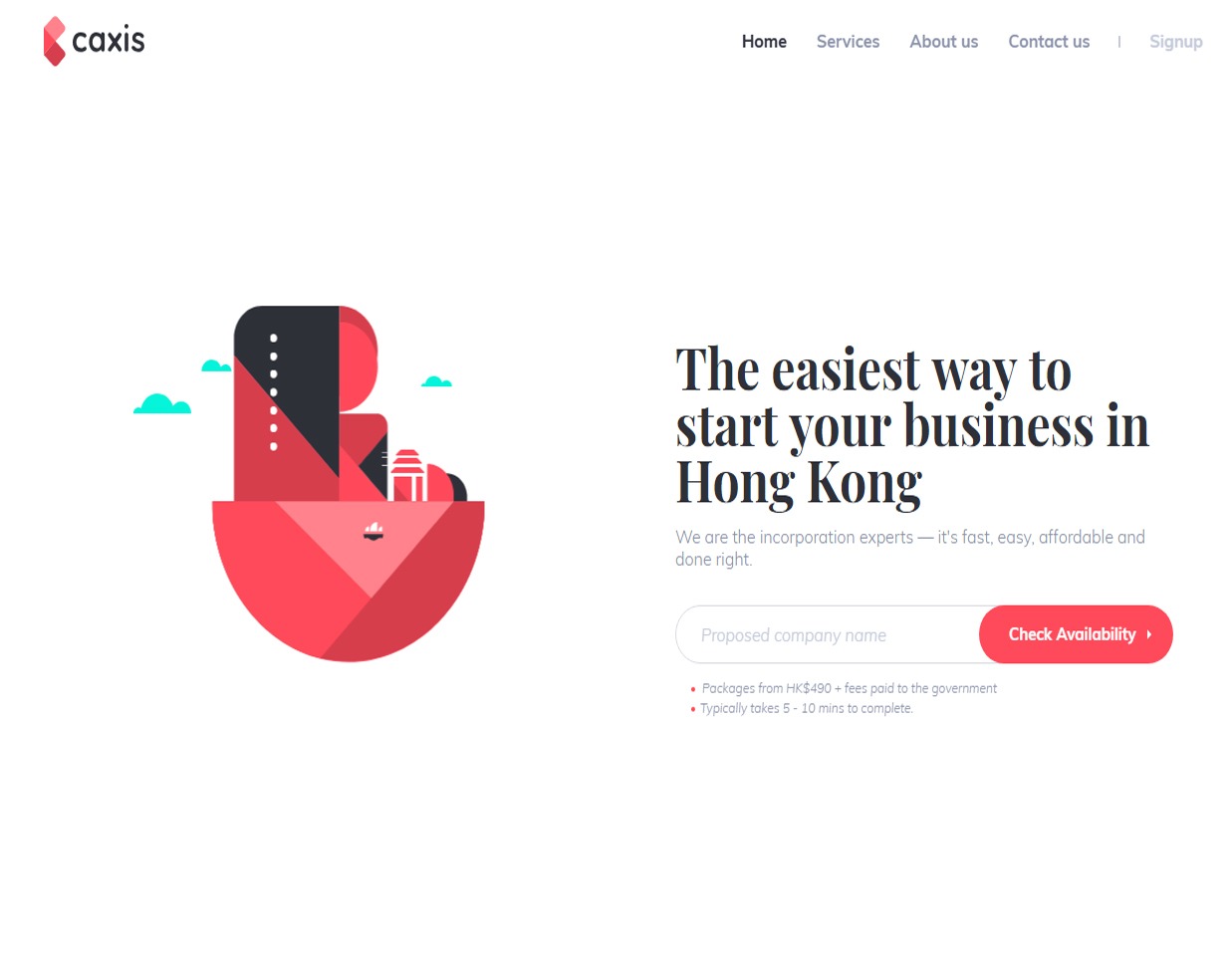
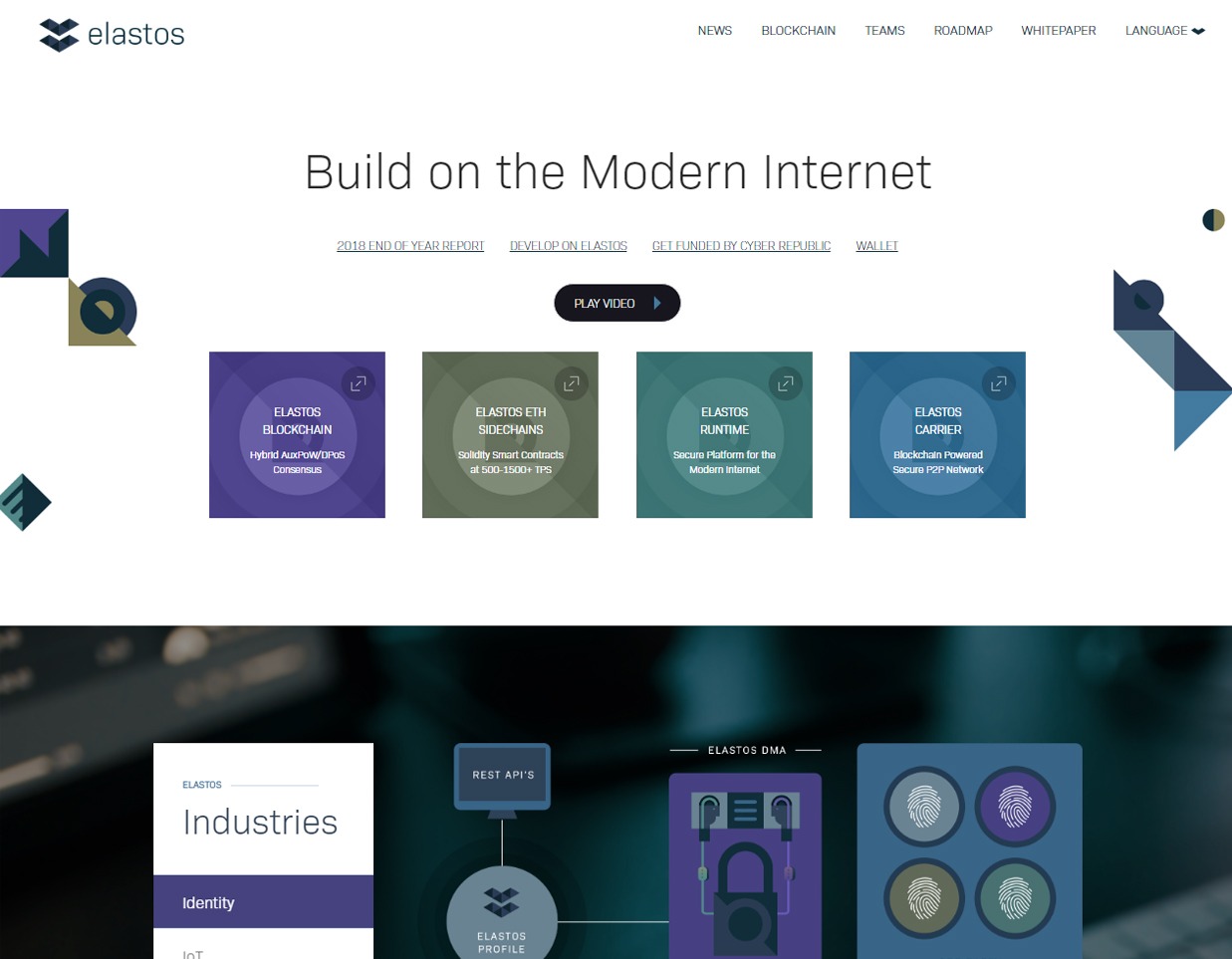
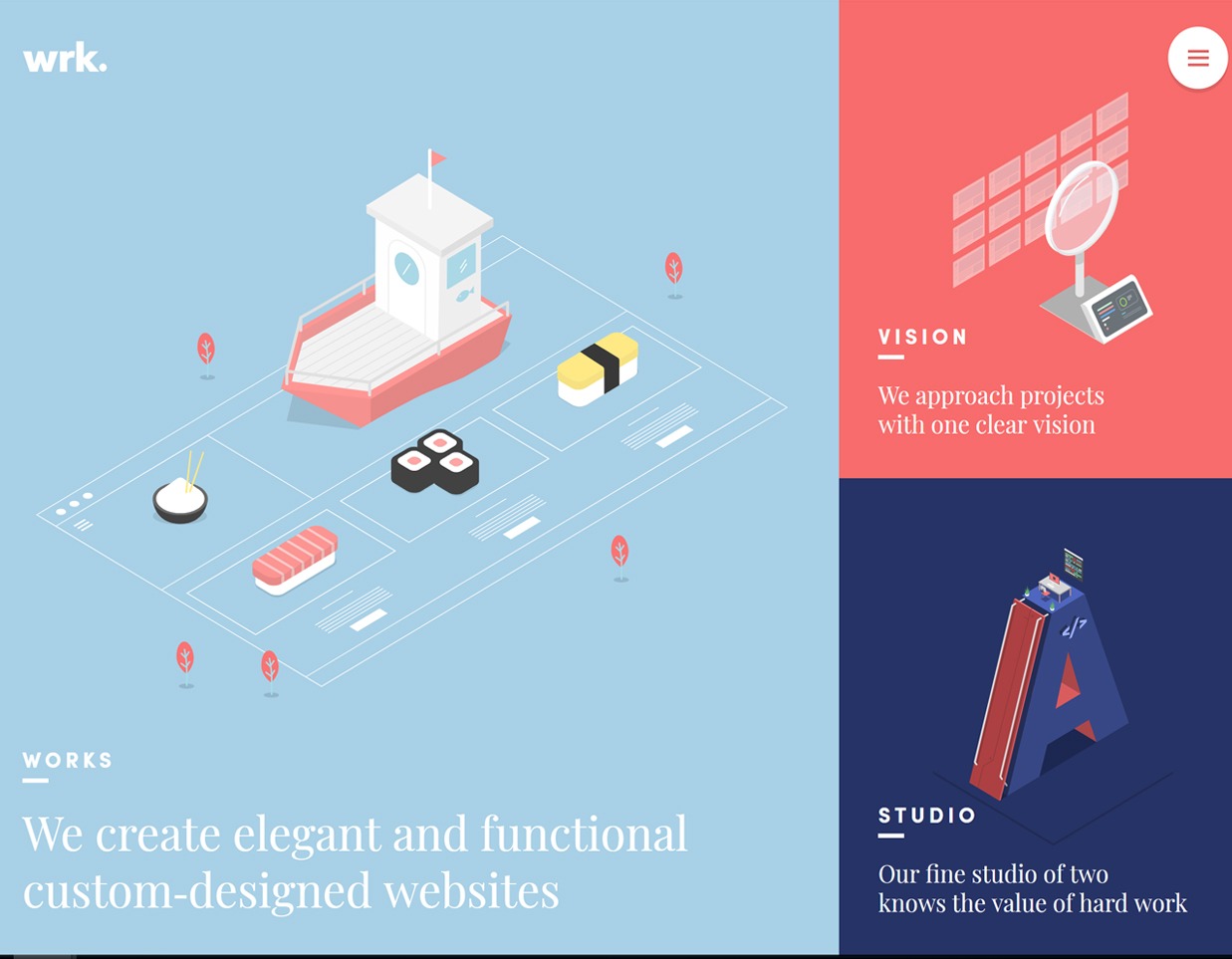
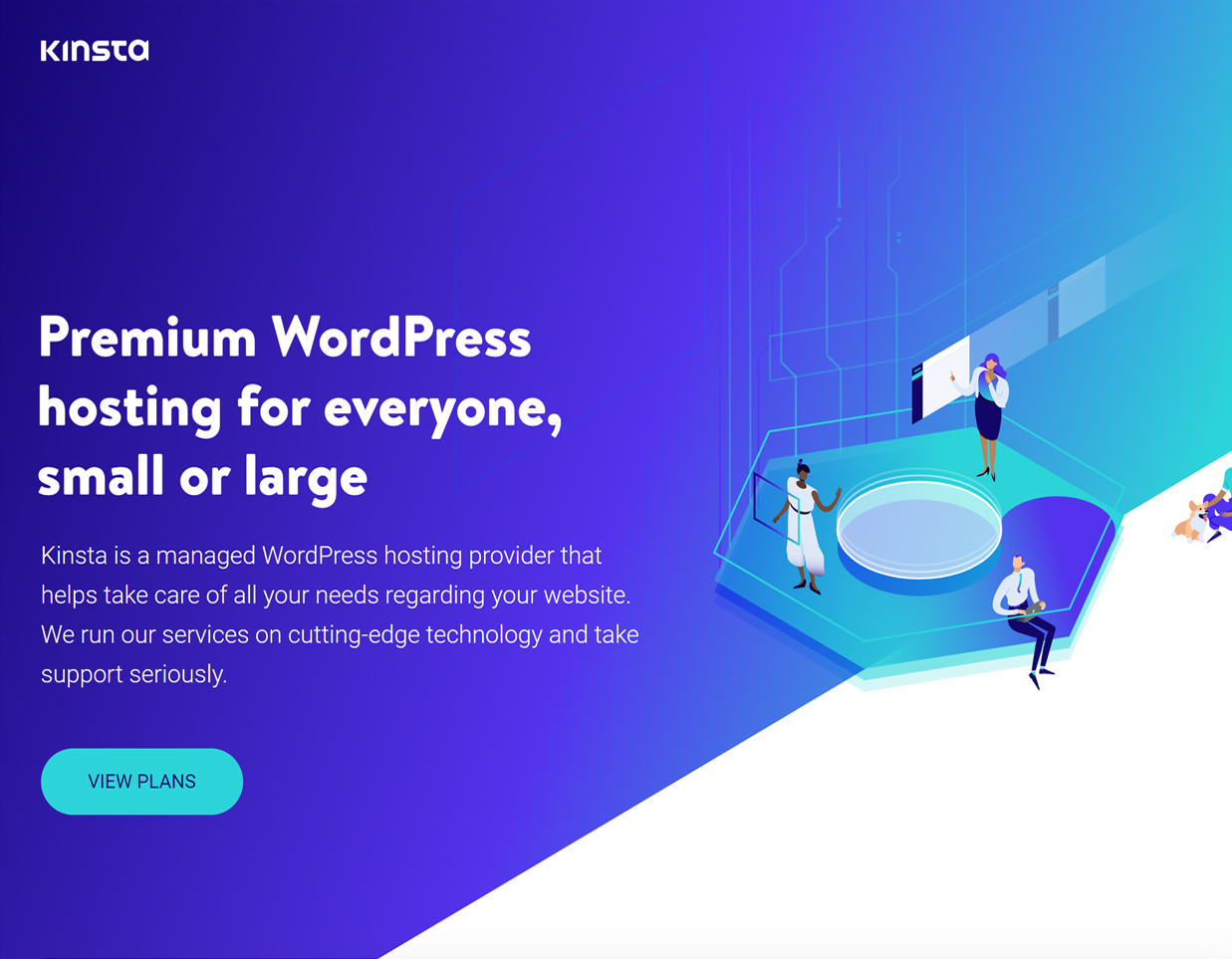
8. Isometric design
Ruku v ruce s plochým designem jde i trend isometrického designu. Proč bychom se měli držet plochého designu, když žijeme v 3D světě. Isometrický design nabízí to nejlepší z obou, má krásu plochého designu, ale je obohacen o hloubku a prostor.
Na rozdíl od trojrozměrného světa v něm ovšem neexistuje perspektiva, tedy linie sbíhající se do jednoho bodu.
Isometrický design vám umožní zobrazit více detailů na rozdíl od plochého designu, ale má i svá omezení. Může se stát, že při příliš velkém užití dojde k snadnému zmatení uživatele.
A kde všude ho můžeme použít? Téměř všude, ať už jsou to loga, ikony, infografika, navigace, ale i jako součást obsahu webových stránek.
9. Typografie
Znáte pravidlo, že patkové písmo je především určeno pro tisk a bezpatkové písmo je pro svou čitelnost určeno pro obrazovku? Tak tohle už neplatí.
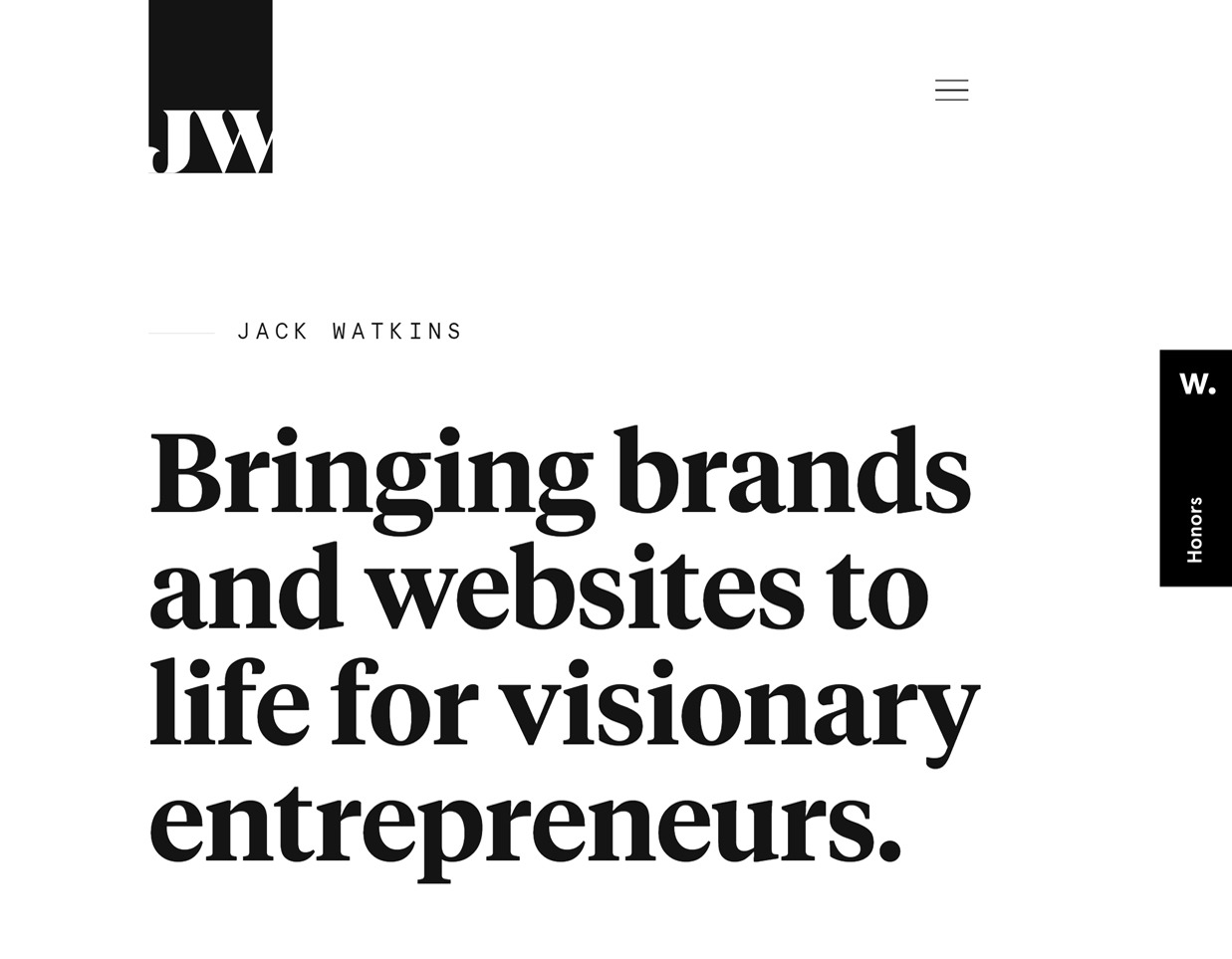
Stále více se objevují weby, které toto pravidlo porušují a kombinují patkové písmo s bezpatkovým fontem a tím vytvářejí silný vizuální zážitek i lepší čitelnost.
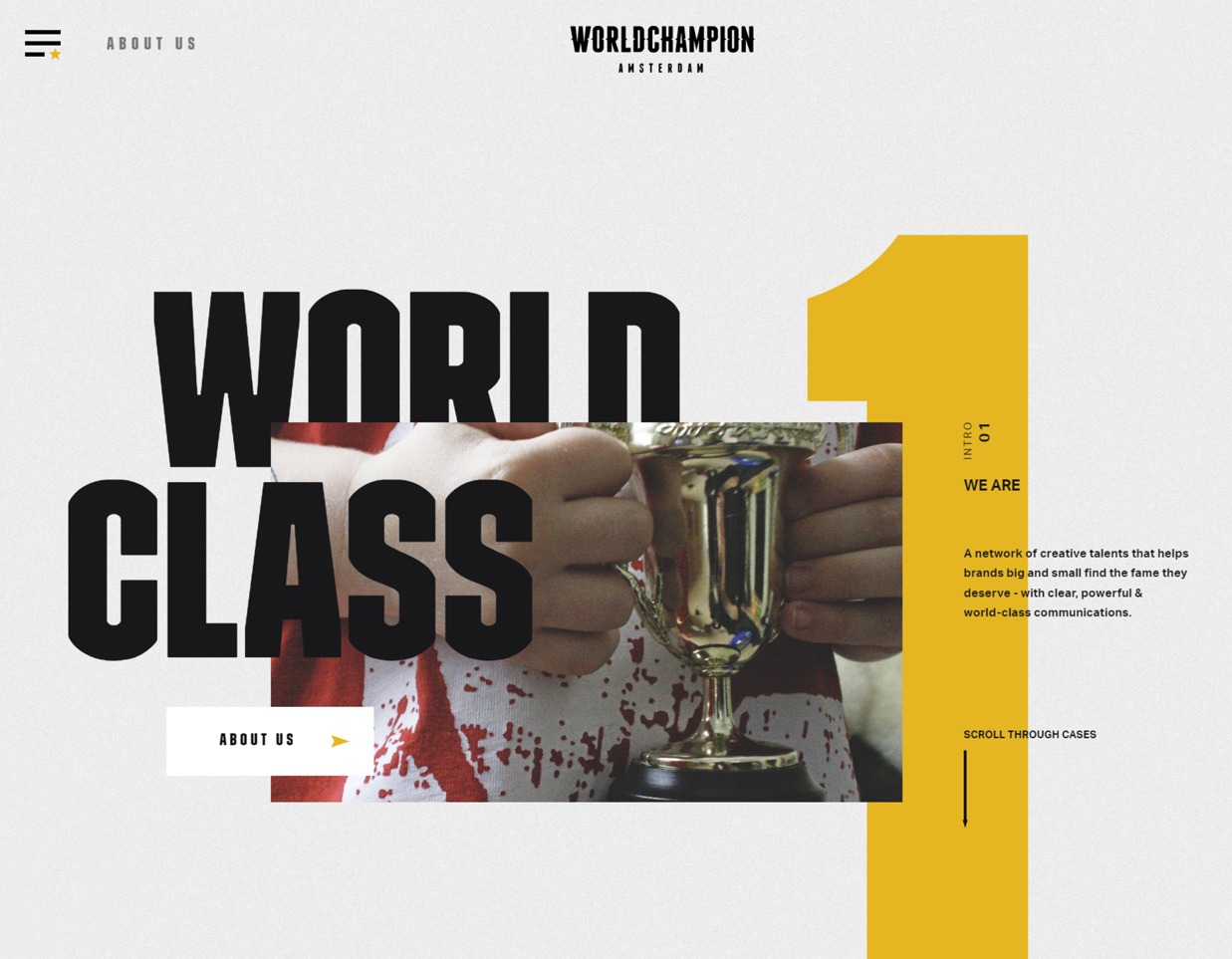
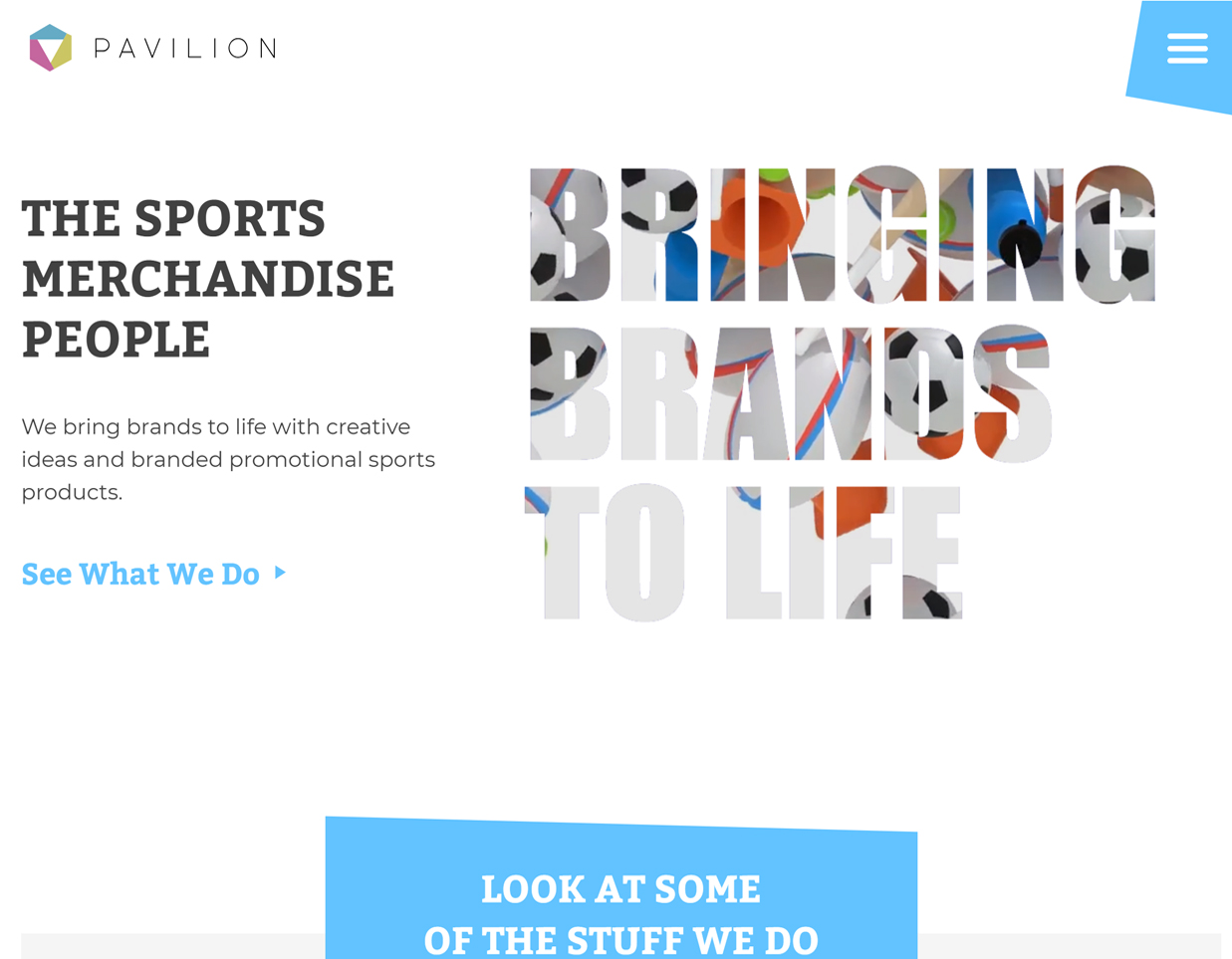
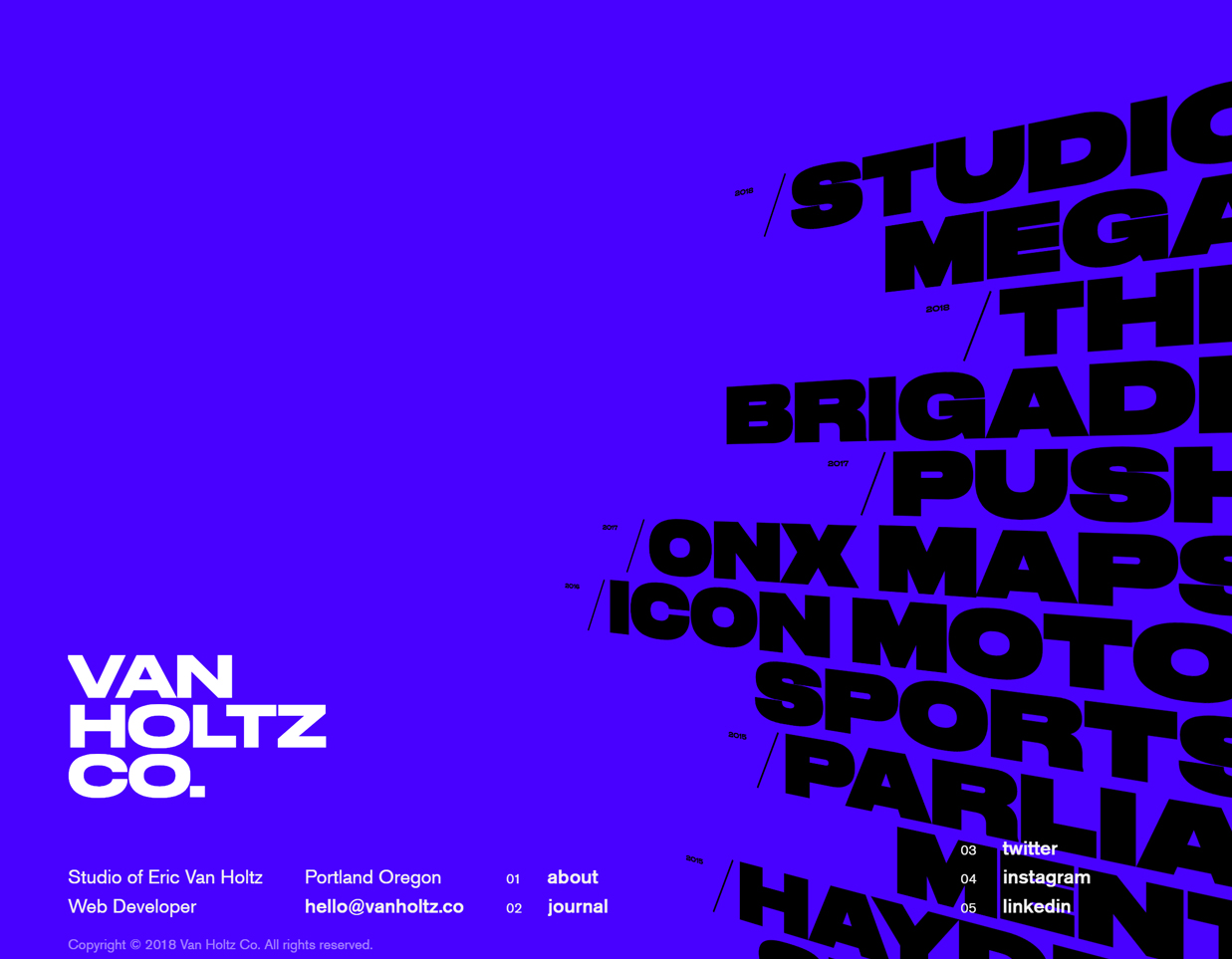
Dalším zajímavým trendem je použití maxi typografie, která umožňuje vytvářet nejrůznější tvary, lze z ní vytvořit 3D písma, můžete na ní aplikovat kovový efekt a také dobře poslouží k různým výřezům a překryvům.
Zajímavým prvkem je použití textu s pozadím, který hledá inspiraci v retro designu či použití obrysového písma, kde nejsou povoleny žádné výplně.
Shrnutí
Tento rok bude plný překvapení, nových cest a zajímavých trendů. Důležité je nebát se experimentovat a hledat kompromis mezi trendy, identitou vaší značky a tím, co chce uživatel vidět.
Využijte tyto trendy k ozvláštnění vašich kariérních stránek, ale pamatujte, že není nutné se jim bezvýhradně podvolit. Jak už to se všemi trendy bývá, nic se nemá přehánět a není potřeba každý trend ihned implementovat.
Důležité je, aby vaše stránky byly jednoduché, vizuálně zajímavé, a hlavně přehledné pro uživatele. A aby jasně vyjadřovaly identitu vaší značky zaměstnavatele a výhody práce ve vaší společnosti.
Proto berte tyto trendy spíš jako inspiraci, jak toho lépe dosáhnout.

Jsem grafička a fotografka. Našim myšlenkám dávám vizuální podobu. Kromě grafiky řeším i sazbu dokumentů či tvorbu grafiky pro weby. Starám se také o komunikaci s dodavateli z oblasti tisku a výroby reklamy. Mám ráda historii, hudbu, cestování, rodnou jižní Moravu, víno a dobré jídlo. Proto ráda vařím i peču 🙂